其實就算是同樣的網站模型,透過顏色的變化,就可以創造出不同的風格~
但是如果是是後端工程師,要建立對於美學的感受~
真的是需要多多學習
目前這裡還沒有用到資料庫,所以
ASP.NET開發操作流程:資料表設定好>再寫程式:加入資料庫>串聯資料庫>產生Models裡面類別檔dao>按:建置>Controllers裡面的Entities>產生畫面View
只需要Controllers裡面的Entities>產生畫面View
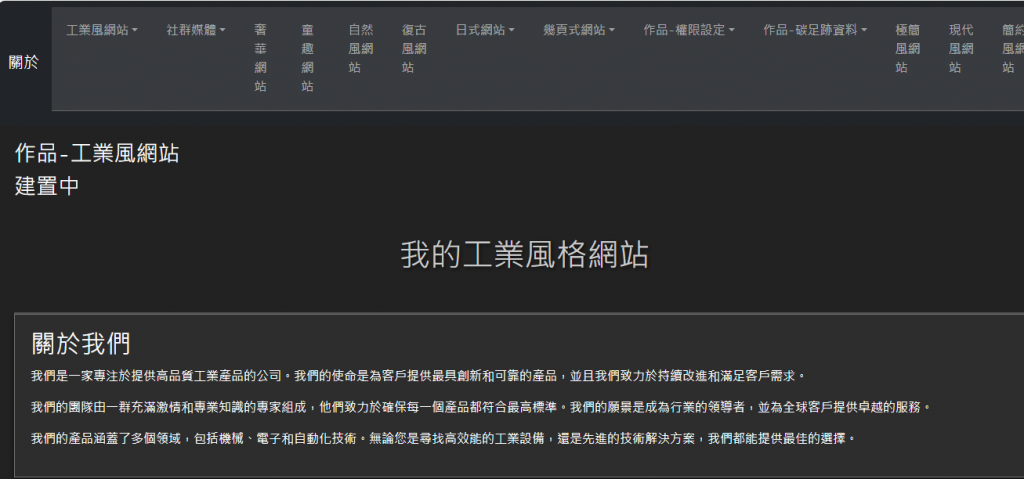
工業風網站的首頁https://laihao2.com/Home/Contact15
解釋 工業風網站的首頁 Controllers程式碼
public ActionResult Contact15()
{
ViewBag.Message = "Your contact page.";
return View();
}
這段程式碼是一個 ASP.NET MVC 控制器方法,用於處理名為 Contact15 的頁面請求。以下是對該方法的詳細解釋:
public ActionResult Contact15()
Contact15。public:表示這個方法可以被外部(例如瀏覽器或其他客戶端)訪問。ActionResult:表示方法返回的類型,它是 MVC 框架中表示不同操作結果的基類。例如,返回一個視圖頁面、重定向到另一個頁面等。ViewBag.MessageViewBag.Message = "Your contact page.";
ViewBag 是一個動態對象,用來在控制器與視圖之間傳遞數據。ViewBag.Message,將字串 "Your contact page." 傳遞給視圖,該字串可以在視圖頁面中顯示,提示用戶當前頁面的內容是聯繫頁面(Contact Page)。return View();
View() 是一個返回視圖的方法,表示這個 Action 方法將渲染一個與方法同名的視圖頁面。在這裡,該方法會返回名為 Contact15 的視圖,顯示聯繫信息。/Contact15 網址時,MVC 會自動查找並顯示與該方法匹配的視圖。ViewBag.Message 變量傳遞到對應的視圖 Contact15,讓視圖顯示相關的聯繫頁面內容。該設計是典型的 MVC 架構,將控制邏輯與視圖分離。工業風網站的首頁 View程式碼
@{ Layout = "~/Views/Shared/_Layout.cshtml"; }
@{
ViewBag.Title = "Contact15";
}
<div class="farm-wrapper">
<h3>作品-工業風網站</h3>
<h3>建置中</h3>
<div class="farm-content">
<head>
<!DOCTYPE html>
<html lang="zh-TW">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>工業風網站</title>
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="Content/css/reset.css">
<link rel="stylesheet" href="Content/css/farm-style.css">
<style>
body {
background-color: #222;
color: #fff;
font-family: 'Roboto Mono', monospace;
}
header {
text-align: center;
background-image: url('brick-wall.jpg'); /* 磚牆背景 */
text-align: center;
background-image: url('brick-wall.jpg'); /* 磚牆背景 */
background-size: cover;
color: #ccc; /* 調整文字顏色,使其更像金屬質感 */
text-shadow: 2px 2px 5px rgba(0, 0, 0, 0.7); /* 加陰影模仿立體感 */
padding: 40px 0;
border-bottom: 2px solid #555; /* 模擬金屬分隔線 */
}
section {
padding: 20px;
border: 1px solid #555;
padding: 20px;
border: 1px solid #777; /* 使用更冷色調的邊框 */
background-color: rgba(255, 255, 255, 0.05); /* 淡淡的透明背景,讓工業風更強烈 */
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.5); /* 加陰影模擬光影效果 */
margin-bottom: 20px;
}
ul {
list-style: none;
padding-left: 0;
}
ul li {
padding: 10px;
border-bottom: 1px solid #666;
background-color: rgba(255, 255, 255, 0.1); /* 淡透明背景 */
margin-bottom: 10px;
}
ul li:hover {
background-color: rgba(255, 255, 255, 0.2); /* 滑過效果 */
}
footer {
background-color: #333;
color: #bbb;
text-align: center;
padding: 10px 0;
border-top: 2px solid #555;
font-size: 14px;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.5);
}
.alternative-theme {
background-color: #f0f0f0;
color: #333;
}
.alternative-theme header {
background-image: none;
background-color: #ddd;
}
</style>
</head>
<body>
<header>
<h1>我的工業風格網站</h1>
</header>
<main>
<!-- 關於我們 -->
<section>
<h2>關於我們</h2>
<p>我們是一家專注於提供高品質工業產品的公司。我們的使命是為客戶提供最具創新和可靠的產品,並且我們致力於持續改進和滿足客戶需求。</p>
<p>我們的團隊由一群充滿激情和專業知識的專家組成,他們致力於確保每一個產品都符合最高標準。我們的願景是成為行業的領導者,並為全球客戶提供卓越的服務。</p>
<p>我們的產品涵蓋了多個領域,包括機械、電子和自動化技術。無論您是尋找高效能的工業設備,還是先進的技術解決方案,我們都能提供最佳的選擇。</p>
</section>
<!-- 常見問題解答 -->
<section>
<h2>常見問題</h2>
<dl>
<dt>我們的產品有什麼保修政策?</dt>
<dd>我們提供一年的保修服務,並且對於產品的任何問題都會迅速做出反應。</dd>
<dt>如何進行訂購?</dt>
<dd>您可以通過我們的網站下單,也可以直接聯繫我們的銷售代表,他們將協助您完成訂購流程。</dd>
</dl>
</section>
<!-- 聯系信息 -->
<section>
<h2>聯繫我們</h2>
<p>如果您有任何問題或需要更多資訊,請隨時聯繫我們:</p>
<p>電話:123 456 7890</p>
<p>電子郵件:jzs2home@hotmail.com</p>
<p>地址:123 工業大道,工業城,國家</p>
</section>
<!-- 部落格或新聞版塊 -->
<section>
<h2>最新消息</h2>
<article>
<h3>我們的新產品發佈</h3>
<p>我們很高興地宣布我們的新產品線已經上市!這些產品采用了最新的技術和材料,旨在提供更高的性能和可靠性。了解更多信息,請查看我們的產品頁面。</p>
<a href="#">閱讀更多</a>
</article>
</section>
<button id="theme-toggle">切換主題</button>
</main>
<!-- JavaScript 部分 -->
<script>
document.addEventListener("scroll", function () {
const sections = document.querySelectorAll("section");
sections.forEach(section => {
const sectionTop = section.getBoundingClientRect().top;
const windowHeight = window.innerHeight;
if (sectionTop < windowHeight - 100) {
section.classList.add("show");
}
});
});
const toggleButton = document.getElementById("theme-toggle");
toggleButton.addEventListener("click", function () {
document.body.classList.toggle("alternative-theme");
});
</script>
</body>
</html>
解釋 工業風網站的首頁 View程式碼
這段程式碼是 ASP.NET MVC 項目中的視圖檔案,主要展示了一個 "工業風網站" 頁面的 HTML 結構與樣式,並包含一些 JavaScript 功能。以下是詳細解釋:
@{ Layout = "~/Views/Shared/_Layout.cshtml"; }
@{
ViewBag.Title = "Contact15";
}
Layout = "~/Views/Shared/_Layout.cshtml":指定該頁面使用 _Layout.cshtml 作為主頁面模板,這是 ASP.NET MVC 的布局功能,用來保持頁面的一致性。ViewBag.Title = "Contact15":設置視圖的標題,該標題會在主頁面模板中顯示。<div class="farm-wrapper">
<h3>作品-工業風網站</h3>
<h3>建置中</h3>
div 包裹了一些簡單的標題,表示這是一個正在建置的工業風網站作品。<head>
<!DOCTYPE html>
<html lang="zh-TW">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>工業風網站</title>
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="Content/css/reset.css">
<link rel="stylesheet" href="Content/css/farm-style.css">
zh-TW)、字符編碼 (UTF-8),以及一個響應式設置 (viewport),確保頁面在不同設備上都能正常顯示。style.css、reset.css 和 farm-style.css。<style>
body {
background-color: #222;
color: #fff;
font-family: 'Roboto Mono', monospace;
}
...
</style>
'Roboto Mono',這給人一種工業風格的簡約、冷酷感。header 的背景設置為一個磚牆圖片 (brick-wall.jpg),並通過文字陰影與分隔線來模擬金屬風格的質感。section 使用了透明的背景顏色與陰影來營造立體感,使工業風格更加明顯。ul li 添加了滑過效果,讓列表項的背景會根據滑鼠動作變化,提升互動感。<header>
<h1>我的工業風格網站</h1>
</header>
<main>
<section>
<h2>關於我們</h2>
<p>我們是一家專注於提供高品質工業產品的公司...</p>
</section>
...
</main>
<section> 標籤來區分:
<dl> 定義的問答列表,回答了保修政策與訂購流程。<script>
document.addEventListener("scroll", function () {
const sections = document.querySelectorAll("section");
sections.forEach(section => {
const sectionTop = section.getBoundingClientRect().top;
const windowHeight = window.innerHeight;
if (sectionTop < windowHeight - 100) {
section.classList.add("show");
}
});
});
const toggleButton = document.getElementById("theme-toggle");
toggleButton.addEventListener("click", function () {
document.body.classList.toggle("alternative-theme");
});
</script>
<section> 元素是否接近視窗範圍內,如果是,則為該元素添加 show 類,使其顯示一些效果(比如動畫效果等)。#theme-toggle),用戶可以切換頁面的主題樣式。當按下按鈕時,頁面主體的 CSS 類會在 alternative-theme 和普通主題之間切換,改變頁面風格(如背景顏色和標題樣式)。這段程式碼結合了 HTML、CSS 和 JavaScript,創建了一個工業風格的網站頁面。頁面設計強調深色背景、金屬質感,以及透明背景等工業風格特徵。透過滾動效果和主題切換按鈕,提升了頁面的互動性和用戶體驗。
接下來會串到資料庫,也就是第二天分頁的從無到有的本版
ASP.NET開發操作流程:資料表設定好>再寫程式:加入資料庫>串聯資料庫>產生Models裡面類別檔dao>按:建置>Controllers裡面的Entities>產生畫面View
大家明天見~![]()
